Tutorial en línea de Microsoft Sway
Microsoft Sway es una herramienta de publicación de contenido multimedia en línea gratuita producida por Microsoft. Fue diseñada para ser fácil de usar para todos, desde profesionales de la oficina hasta los estudiantes. Esta herramienta le ayuda a aprovechar al máximo sus contenidos para obtener resultados increíbles.
En esta guía, mostraré cómo usar Sway para crear contenido con estilo profesional para su negocio u otras actividades. Esta guía se basa en mi propia experiencia, así que espero que la encuentres útil en tu propio aprendizaje de Sway.
Comencemos con una mirada general a Microsoft Sway. Al principio, Sway le permitirá crear presentaciones sobre cualquier tema e incluso puede agregar vídeos, fotos, tarjetas, PDF y mucho más. Sway es fácil de usar, con versatilidad en la presentación y gusanos de control incorporados para ayudarle a contar su historia de manera atractiva y divertida.
Con la edición, puedes personalizar tu presentación en Sway para que se vea profesional y con estilo. Al final del tutorial, le mostraré cómo compartir su contenido en línea a través de redes sociales o enviarlo por correo electrónico.

Índice de contenidos tutoriales en línea Ms Sway 📖
1. Introducción a Sway.
Crea y comparte nuevas presentaciones interactivas con la nueva aplicación online de Microsoft: Sway. Es un «todo en uno» que nos permite ahorrar tiempo y editar contenido desde una sola aplicación con diferentes funcionalidades.
Basado en tecnologías web, donde editar el espacio de presentación es tan sencillo como arrastrar y soltar contenido.
Se accede fácilmente a través de cualquier navegador de última generación:
2. Características básicas:
- Acceso a través de los servicios online de Microsoft.
- Basado en web, se ve muy bien en cualquier pantalla.
- Agrega contenido fácilmente. Integra las aplicaciones de Office.com (Powerpoint, Word, Excel, Outlook…).
- Perfecta integración con OneDrive, dispositivos y redes sociales.
- Diseño intuitivo y con menor esfuerzo.
- El motor de diseño de Sway ayuda a dar formato de forma automática a distintos elementos de contenido, siguiendo una misma línea de diseño.
3. ¿Es Sway la evolución de Powerpoint en la red?
En Sway editamos tarjetas o cars, similares a las diapositivas o slides de powerpoint.
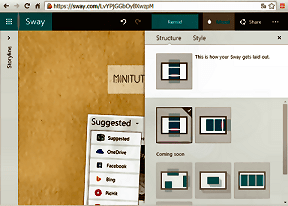
Vamos componiendo una nueva presentación añadiendo elementos como cabecera, textos e imágenes o vídeos que podemos ir añadiendo desde nuestras cuentas de Youtube, Facebook, Twitter, o directamente subiéndolas desde nuestros ordenador, como podemos observar en el menú «Suggested» de la izquierda, pensado para incluir materiales multimedia.
4. Funcionalidades básicas.
Aún se encuentra en fase de desarrollo, pero ya cuenta con suficientes funcionalidades para ser productiva:
- Dispone de una extensa Ayuda online inicial a modo de asistente:

- Espacio de trabajo donde editar las cards. Que agruparemos alrededor de una línea de tiempo o storyline.

- El menú Mood, permite configurar aspectos como la estructura (structure, por ejemplo define el tipo de scroll horizontal o vertical) y el style donde dar una misma linea de diseño a nuestras presentaciones.

* Verás que algunas transiciones están aún en fase de desarrollo o «beta» están indicadas como «comming soon«.
- Las barras de estilo o layouts, son muy características de las últimas versiones de Ms Office.

- Aplicar efectos, como en las transiciones de imágenes.
- Vista previa de la presentación.
- Y finalmente compartir en redes sociales.
5. Demos, ejemplos y presentaciones.
Vídeo de una vista rápida a Ms Sway:
- Enlace al vídeo promocional de Sway en youtube.com. En él podemos conectar con la idea de desarrollo de Microsoft y las futuras funcionalidades de Sway.
6. Enlaces relacionados.
A continuación se detalla una lista con contenidos relacionados:
7. Software alternativo.
- Prezzi.com. Es un servicio online que permite generar presentaciones en un gran plano y que utiliza diversos efectos como zooms para ir al detalle.
- Adobe Presenter es un software de presentaciones que permite realizar presentaciones en vídeo HD.
- Adobe Voice. App para crear presentaciones con voz, imágenes y gráficos de manera increiblemente sencilla e impactante. Ideal para transmitir ideas y difundir a través de Internet.
- Adobe Ovation convierte diapositivas PowerPoint en presentaciones visuales con efectos adicionales.
- Apache OpenOffice Impress. Completo manual en español en PDF: https://docs.google.com de InTec.
Aprender más sobre Microsoft Sway:














Teresa dice:
Me parece un software poco desarrollado en comparación con Powerpoint.
Rosa M. dice:
Ms Sway ya es compatible con OneDrive for Business. Viene explicado en la web http://www.siliconweek.es/software/sway-ya-ofrece-soporte-para-onedrive-for-business-89300#ewq4WpJ0MmabjlF1.99
Ernesto B. Paniagua dice:
Gracias Rosa, me ha resultado interesante la noticia.
DennisDF dice:
Microsoft indica en la página web de Sway que es una herramienta para contar historias, imagino que lo hace en el sentido de realizar presentaciones estilo Powerpoint. ¿tienen ejemplos de otro tipo de usos o de utilización de asistentes?