En esta guía vamos a estudiar las sintaxis del lenguaje de programación de páginas web en HTML y HTML5, pero también conceptos básicos necesarios para su entendimiento como el proceso que sucede desde que escribimos una dirección web (URL) en el navegador hasta que se carga.
Cursos y tutoriales gratis de HTML
Estudiaremos otros conceptos básicos de redes de ordenadores como ¿Qué son los servidores web y de dominio (DNS)? junto al protocolo HTTP.
Índice de contenidos: 📖
- 1. Introducción al lenguaje HTML.
- 2. Tutoriales seleccionados de Internet.
- 3. Bibliografía recomendada.
- 4. Videotutoriales seleccionados.
- 5. Entradas relacionadas.
- 6. Software programación y diseño web.
- 7. Futuro del lenguaje de marcado de datos.
1. Introducción a la programación y diseño HTML
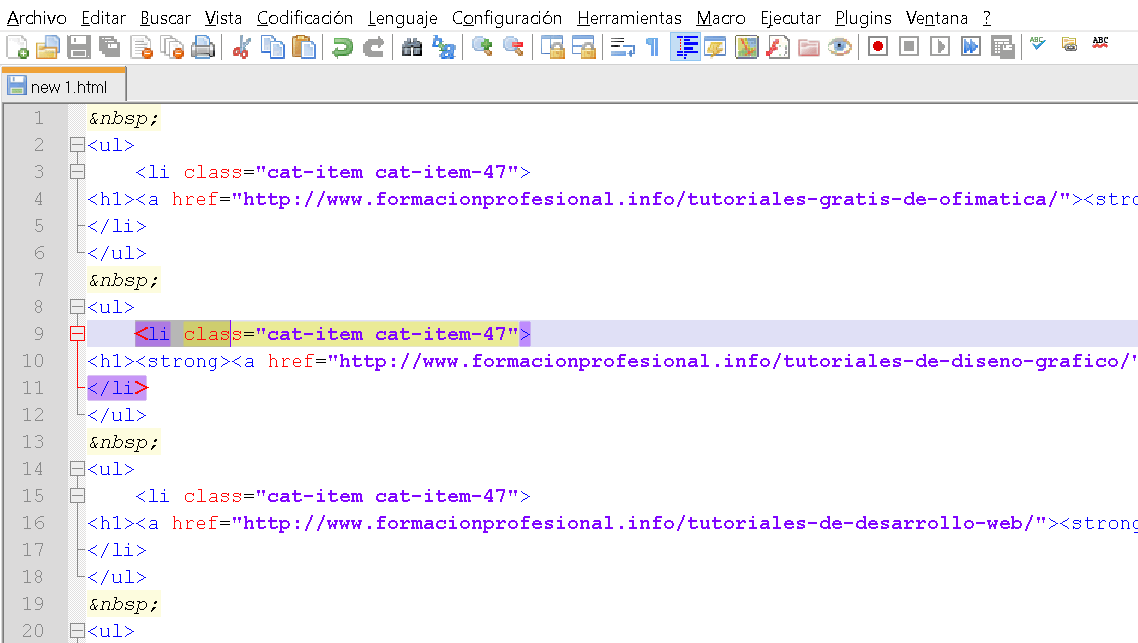
HTML o HyperText Markup Language es el lenguaje de marcas que sirve de base para la creación de páginas web. Define la estructura de documentos para la WWW y su contenido pero no está pensada para definir formatos como los archivos tipo PDF o DOC.
Por este motivo la apariencia de un documento HTML puede variar dependiendo del navegador que utilicemos. Es en este punto donde toma sentido la utilización de técnicas como las hojas de estilo o CSS.
2. Tutoriales seleccionados de Internet de HTML
Nuestra selección de cursos y tutoriales libres en Internet sobre HTML:
- PDF: Curso completo de HTML por Jorge Ferrer, Víctor García y Rodrigo García en tldp.org.
- Tutorial de HTML de la Universidad de Las Palmas de Gran Canaria básico pero muy completo.
- Tutorial básico incluye CSS en la web html.net.
- HTML Tutorial en inglés en w3schools.com con multitud de ejemplos sencillos para comenzar a escribir código desde cero. Incluye además tutoriales de HTML5, CSS, JavaScript, jQuery, SQL, PHP, ASP.NET y XML.
Hay decenas de tTutoriales gratuitos de TML y CSS en como recurso para entender cómo funciona la web a nivel de código. Desde niveles básicos hasta avanzados y con múltiples ejemplos de código. No obstante recomendamos conseguir un buen libros para aprender HTML, estos son algunos de los que más nos gustan …
3. Bibliografía recomendada HTML
La Guía Completa de HTML5 de Aarón Rojo. Tienda Kindle.
«HTML5 es un gran paso adelante para los diseñadores y programadores web. Con un gran número de etiquetas nuevas, HTML5 incorpora nuevos elementos de diseño que hace que ya no tengamos que recurrir a la programación en javascript para realizar determinados diseños, es más, los logra con una mayor calidad de diseño.
Con HTML5 posiblemente podremos decir adiós a Flash (en un par de años), y trabajar directamente con video sin la necesidad de instalar plugins ni software de terceros.
Nuevas características de HTML5, para sacarle el mayor provecho y crear webs compatibles con todos los navegadores, y dispositivos, ya sean portátiles, móviles o tablets.
Con HTML5 usted podrá desarrollar páginas web totalmente funcionales en cualquier dispositivo, podrá incluir diseños expectaculares no vistos hasta ahora (por lo menos sin mucha pero que mucha programación).»

HTML en 24 Horas: 2ª Edición de Patricia González. Puedes consultar capítulos de ejemplos en la Tienda Kindle. «Para la circulación y la consulta de los documentos de hipertexto hay dos sistemas complementarios de códigos:
El protocolo HTTP (HyperText Transfer Protocol), que se ocupa de la circulación de los documentos entre el host y cualquier otro ordenador conectado a Internet.
El lenguaje HTML, que se ocupa de la articulación del contenido del documento de hipertexto y de la interpretación que se hará en el ordenador de destino.
En este libro nos ocupamos exclusivamente del código HTML; haremos sólo las mínimas referencias imprescindibles a cualquier otro protocolo, entre los cuales el mailto:, que se ocupa, como indica su nombre, de la circulación del correo electrónico.»

Aprender a programar APPS con HTML5, CSS y JAVASCRIPT con 100 ejercicios prácticos de MEDIAactive.
«Actualmente son millones y millones las aplicaciones que, siendo o no creadas por profesionales, son utilizadas por usuarios en sus dispositivos móviles. La mayoría de las aplicaciones han sido creadas utilizando HTML5, CSS y JavaScript.
El lenguaje de programación HTML 5 permite crear la estructura y el contenido de la aplicación; los estilos CSS proporcionan el formato, el aspecto visual de las pantallas de la aplicación, y JavaScript se ocupa de asignar la interactividad a cada uno de los elementos que la conforman.
Con este libro: Conocerá y utilizará el entorno de desarrollo Eclipse y las herramientas Android SDK. Creará desde cero una aplicación para dispositivos Android.
Aprenderá a desarrollar estructuras de documentos para pantallas con HTML5. Utilizará hojas de estilo CSS para dar formato al contenido de las distintas pantallas. Conocerá múltiples funciones de JavaScript para proporcionar interactividad a la aplicación.»

PhoneGap: Cómo programar para Android con HTML, JavaScript y CSS de Carlos Martínez.

Cómo Diseñar Páginas Web desde cero con Dreamweaver: No tendrás que saber ni una sola letra de código HTML, ya que Dreamweaver se encargará de insertarlos por ti, de Harry Rodríguez.
«No tendrás que saber ni una sola letra de código HTML, ya que es el mismo Dreamweaver el que se encargará de insertarlos por ti. Te permitirá crear y programar páginas web de una manera fácil, rápida y sencilla.
Obtendrás un ahorro de tu tiempo de hasta un 90% cuando estés diseñando una página o sitio web en Dreamweaver, a diferencia de si lo hicieras directamente escribiendo código HTML en un blog de notas o editores similares.
Podrás también crear páginas dinámicas y aplicaciones en programación PHP para darles a tu sitio web vida, animación e interactividad con tus visitantes.
Estas son solo algunas de las indispensables cosas que aprenderás con dreamweaver:
- Crear textos. Insertar tablas. Insertar imágenes. Crear enlaces.
- Maquetar en Css(Model box).
- Crear formularios.
- Insertar archivos multimedios (Audio, vídeo, película flash).
- Subir una página gratis al servidor de Internet.
- Crear una cuenta de correo gratis en el servidor de Internet.»

HTML5 y CSS3 para ditios con Diseño Web Responsive de Christophe Aubry. «El objetivo del diseño web responsive es crear sitios web que se adaptan automáticamente a cualquier resolución para obtener así una visualización óptima, independientemente del tipo de pantalla, ya sea de ordenador, tableta o smartphone.
Empezaremos con un recordatorio sobre los métodos de diseño «clásico» y sus limitaciones antes de presentar la técnica del diseño basado en el uso de tablas y CSS3. A continuación, veremos cómo utilizar las cuadrículas de diseño, las cuadrículas fijas y fluidas.
El Responsive Web Design se basa, fundamentalmente, en las media queries CSS3: aprenderemos a dominar esta técnica gracias a numerosos ejemplos. Pasaremos después a los diferentes aspectos del diseño responsive: las cuadrículas, las imágenes y la tipografía.
Para optimizar el trabajo, aprenderemos a utilizar algunos frameworks CSS, con los que podremos utilizar toda una serie de componentes HTML5 / CSS3 para diseñar de forma eficaz sitios responsive. También veremos la utilidad de las librerías JavaScript para gestionar los problemas de compatibilidad con los navegadores.»

Diseño Web con HTML5 y CSS3 (Concepto a realización nº 1) de G. Sánchez Cano. «Este libro es una introducción al diseño de sitios web, está dirigido a estudiantes del primer año de cualquiera de los estudios que tengan que ver con el diseño y la construcción de sitios.
La obra se presta fácilmente para el estudio individual y contiene una cantidad amplia de ejercicios con los cuales ponemos inmediatamente en práctica la teoría recién aprendida, por lo tanto es una introducción efectiva para todo aquel que desee diseñar y construir un sitio web compatibles con todos los navegadores, y dispositivos, ya sean portátiles, móviles o tablets.»

Creación y Diseño Web. Edición 2016 (Títulos Especiales) de Matthew MacDonald. «Con este libro aprenderá a:
- Dominar los fundamentos del diseño y creación Web. Aprenda HTML5, el idioma de la Web.
- Planificar un sitio Web. Encuentre un alojamiento fiable y seleccione una dirección Web adecuada.
- Utilizar herramientas para ahorrar tiempo. Conozca las herramientas gratuitas que le ayudarán a crear sus páginas y a realizar un seguimiento de sus vistas.
- Atraer a los usuarios. Asegúrese de que encuentren su sitio Web a través de los motores de búsqueda más populares, como Google.
- Construir una comunidad. Use las redes sociales para conseguir que los visitantes vuelvan a su sitio una y otra vez.
- Rentabilizar su sitio Web. Aloje anuncios de Google, venda productos de Amazon, promocione sus artículos, admita pagos a través de PayPal…
- Diseñar páginas Web atractivas y dinámicas. Incluya audio, vídeo, menús interactivos y, cómo no, un poco de JavaScript.»

Dreamweaver CC para PC/Mac. Diseño de sitios web interactivos y atractivos por Eni.

Programar en html de Jean Pierre Lovinfosse.

Manual de HTML de Creatusapps.net.
4. Videotutoriales sobre HTML recomendados.
Quizá si nunca has programado te resulte más sencillo comenzar con algunos vídeos básicos que te puedan servir como introducción y de paso te ayuden a familiarizarte con el entorno de programación y su sintaxis.
Aquí tienes unos buenos ejemplos:
- Youtube.com de cgdiseño.
- Youtube.com de Todo sobre Web.
Otra alternativa: Videocursos con licencia.
![]()
Total Training for Adobe CS4 Web Design Bundle: Dreamweaver, Flash and Photoshop Extended (PC/Mac) de Total Training.
5. Entradas relacionadas con programación y diseño html:
- Libros, manuales y cursos abiertos de XHTML. XHTML o eXtensible HyperText Markup Language es una redefinición del HTML basándose en la sintaxis de XML.
-
- Genera documentos y contenidos de hipertexto compatibles con XML. Libros y manuales gratis en Internet Introducción a XHTML es un libro web ubicado en http://librosweb.es/xhtml/ que recoge entre otros una introducción al lenguaje de marcado de hipertexto XHTML, características, estructura y layout, validación, fragmentos… seguir leyendo.
- Cursos, tutoriales y manuales gratuitos de HTML5. Nuestra recopilación de cursos, tutoriales y manuales gratuitos de HTML5 en la red. HTML5 está de moda, ahora más nunca es necesario formarse en el nuevo estándar de Internet. Te ofrecemos a continuación una selección con los mejores recursos para aprender HTML5 gratis. Dicho sea de paso la gran ventaja de desarrollar contenidos dinámicos para… seguir leyendo.
6. Software para programar y diseñar webs.
Adobe Dreamweaver Creative Suite CS5.5 11.5 para Mac actualización genérica actualización Path4 vendido por Adobe.
Adobe Dreamweaver CS5, Win Editor HTML (Win Dreamweaver, 512 MB, Intel Pentium 4, AMD Athlon 64, 1024 MB, 1 usuario(s), ENG) vendido por Adobe.
Adobe Dreamweaver CS6 Editores HTML (512 MB, Intel Dual Core, 1843 MB, 1 usuario(s), DUT).